Do you want to get your business on the internet? Your website must rank on Google and other search engines, for increasing your business.
Speed of the website is very important for SEO because the faster speed of the website increases user experience
"A user lefts the website if the website takes more than 4 seconds."
So it is very important that your website loads in less than 4 seconds.
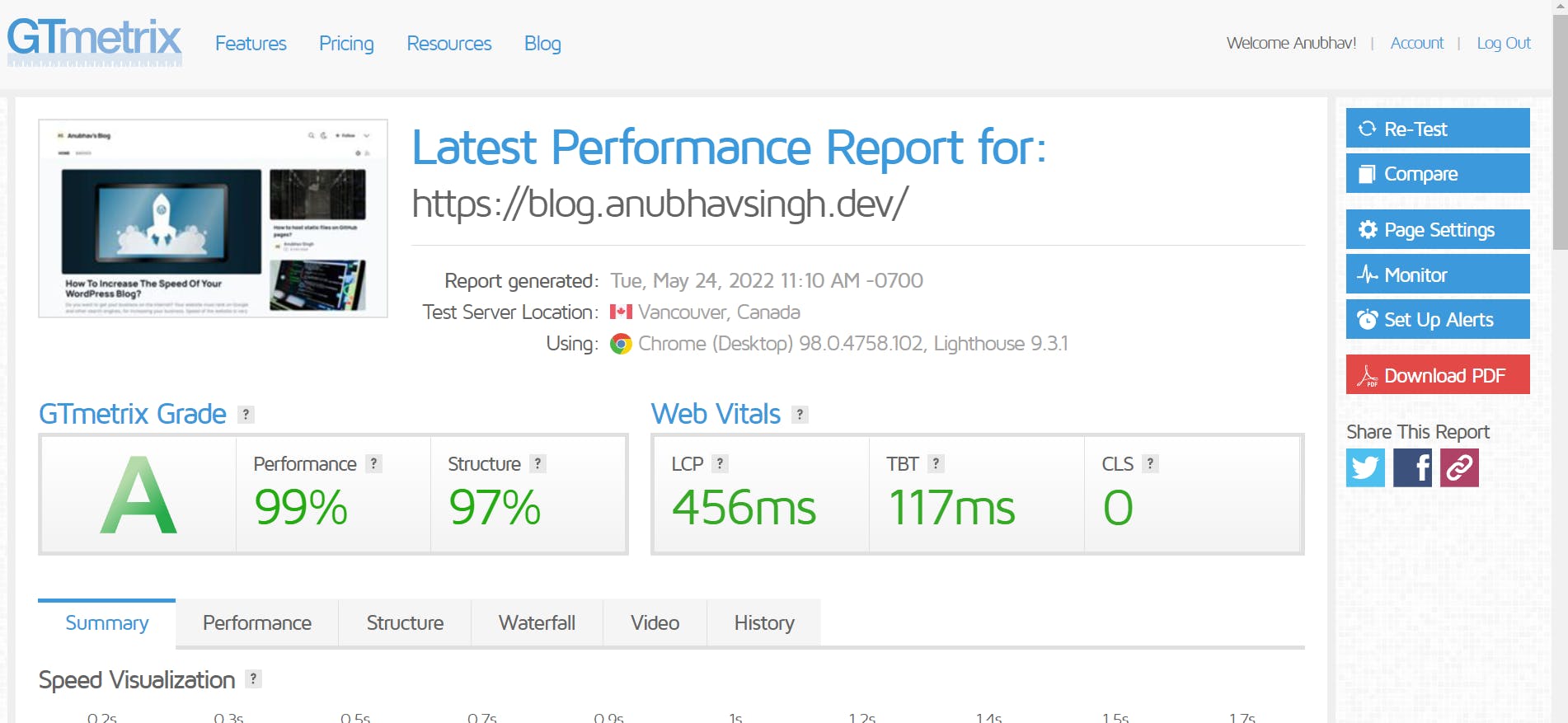
This blog website Anubhav Singh loads in less than completely 1.7s.

You can check your website speed on GTMetrix.com
Use More Reliable Website Hosting
You must use powerful website hosting that suits your pockets and also fulfils the requirements of your website.
Choose a web hosting that gives you good performance and speed that means it provides enough RAM, CPU and I/O speed to run your blog.
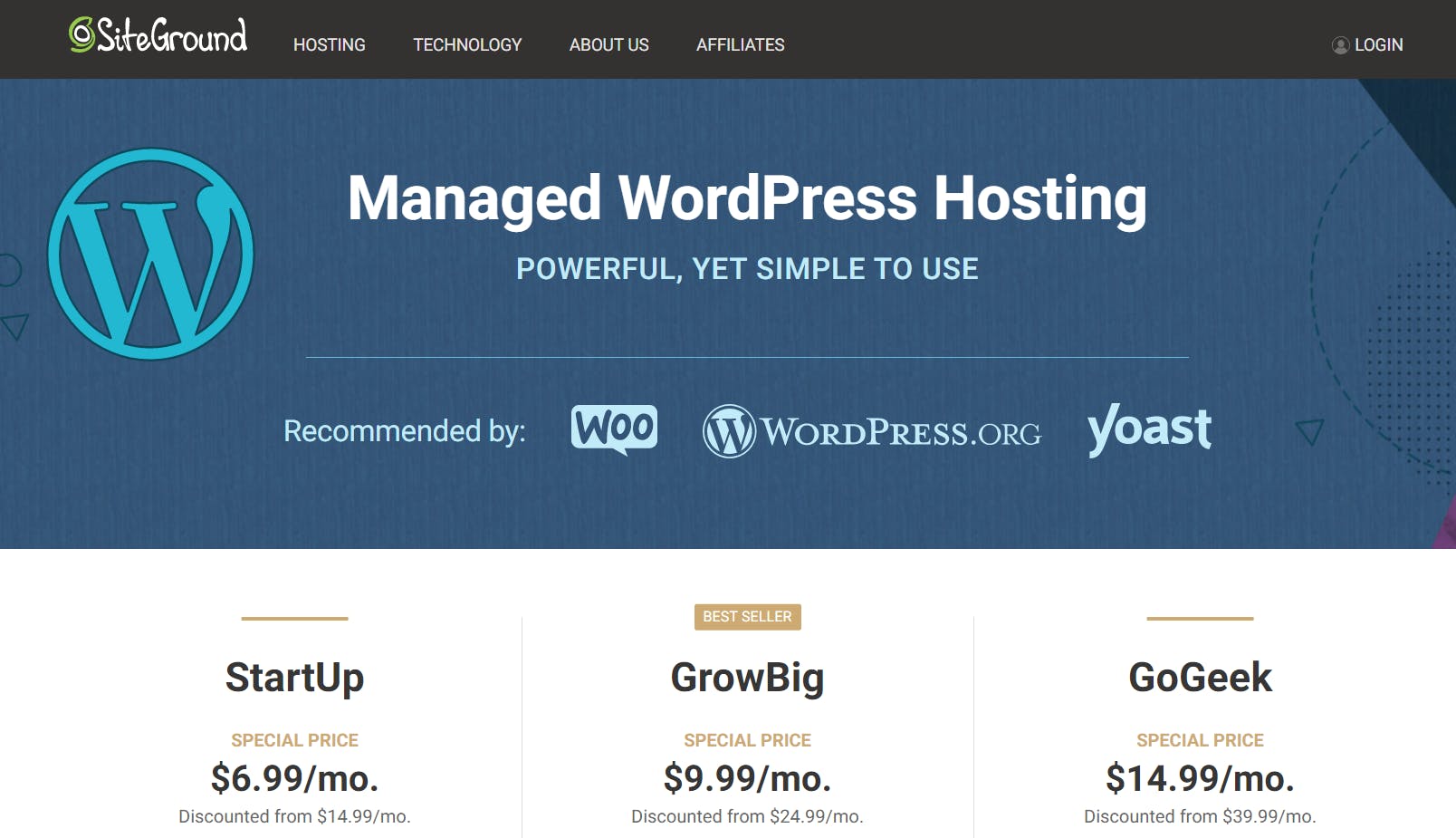
I recommend Siteground which is a very famous web hosting service for a WordPress website that has very good pricing and awesome speed, Siteground start from $6.99/month.

Please try to ignore free hosting services because it doesn't provide enough resources and has too many limits.
The most important thing in choosing web hosting is the location of servers used by the hosting provider that is if most of your traffic is from India then it is always better to choose a hosting that has its servers in India, so it loads quicker in a users browser.
You can still choose the data centre from the USA or other places if you find that cheap and use some CDN to consolidate the speed.
Optimize JS, CSS and Images
It is important to optimize JavaScript, CSS and images of the posts so that it loads quicker, in a browser.
There are many WordPress plugins available to optimize these codes and images automatically such as WP-Rocket, WP-Optimize, and many more.
You can also pre-optimize the images before uploading that to WordPress.
This is recommended because most of the image optimizing plugins are paid.
Use Manification Techniques
If you use WP-Rocket or WP-Optimize plugin then these plugins automatically decrease the size of js and CSS by removing excess useless spaces from the codes which increases the loading speed.

This is what minified CSS looks like.
Use Content Delivery Network (CDN)
A CDN is a set of distributed servers all over the world, which work together to provide fast delivery of data.
A CDN helps to load the assets of a website such as JS, CSS and HTML faster.
A good CDN also protects through malicious attacks such as a DDOS attack.
Many major websites such as Netflix, Facebook, Amazon uses CDN.
Now the question is how can a CDN increase a website's speed?
To understand this, let's assume that the user is in India and your server location is in the USA so it will take some time for your hosting provider to transfer data from the USA to India due to both countries geographical location, so the best way to do is to use a CDN that has high-speed servers in USA and INDIA so the data is transferred from web host server to USA's CDN servers to INDIA's CDN server to the user which is way faster than normal data transfer from a web host.
So which is the best CDN to use today?
Today there are many paid CDN which has good speed, but there is a free CDN that is just as good as paid CDN or even better that is Cloudflare.

It is highly recommended if you are new to a website blog or hosting you should use Cloudflare.
Keep The Size Of Your Homepage Less
Many users leave a website if it has more than 2 seconds of loading time.
So everything on the homepage must be optimized and the size should be less than 1 MB so it loads in 2 to 3 seconds.
If you optimize the images then the size will automatically decrease.
"Less size more speed."
Final Verdict
Two of the main reasons of a slow website is poor structure and low quality old website hosting servers, so first look if you can improve these two things.
These two things will improve the User experience and website speed by great extend.